Bootstrap's grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together. New to or unfamiliar with flexbox? Read this CSS Tricks flexbox guide for background, terminology, guidelines, and code. In addition to accepting the grid-template shorthand syntax for setting up the explicit grid, the grid shorthand can also easily set up parameters for an auto-formatted grid. For example, grid: auto-flow 1fr / 100px; is equivalent to grid-template: none / 100px; grid-auto-flow: row; grid-auto-rows: 1fr; grid-auto-columns: auto.
-->Azure Event Grid allows you to easily build applications with event-based architectures. First, select the Azure resource you would like to subscribe to, and then give the event handler or WebHook endpoint to send the event to. Event Grid has built-in support for events coming from Azure services, like storage blobs and resource groups. Event Grid also has support for your own events, using custom topics.
You can use filters to route specific events to different endpoints, multicast to multiple endpoints, and make sure your events are reliably delivered.
Azure Event Grid is deployed to maximize availability by natively spreading across multiple fault domains in every region, and across availability zones (in regions that support them). For a list of regions that are supported by Event Grid, see Products available by region.
This article provides an overview of Azure Event Grid. If you want to get started with Event Grid, see Create and route custom events with Azure Event Grid.
Note
This image shows how Event Grid connects sources and handlers, and isn't a comprehensive list of supported integrations. For a list of all supported event sources, see the following section.
Event sources
Currently, the following Azure services support sending events to Event Grid. For more information about a source in the list, select the link.
Event handlers
For full details on the capabilities of each handler as well as related articles, see event handlers. Currently, the following Azure services support handling events from Event Grid:
Concepts
There are five concepts in Azure Event Grid that let you get going:
- Events - What happened.
- Event sources - Where the event took place.
- Topics - The endpoint where publishers send events.
- Event subscriptions - The endpoint or built-in mechanism to route events, sometimes to more than one handler. Subscriptions are also used by handlers to intelligently filter incoming events.
- Event handlers - The app or service reacting to the event.
For more information about these concepts, see Concepts in Azure Event Grid.
Capabilities
Here are some of the key features of Azure Event Grid:
- Simplicity - Point and click to aim events from your Azure resource to any event handler or endpoint.
- Advanced filtering - Filter on event type or event publish path to make sure event handlers only receive relevant events.
- Fan-out - Subscribe several endpoints to the same event to send copies of the event to as many places as needed.
- Reliability - 24-hour retry with exponential backoff to make sure events are delivered.
- Pay-per-event - Pay only for the amount you use Event Grid.
- High throughput - Build high-volume workloads on Event Grid.
- Built-in Events - Get up and running quickly with resource-defined built-in events.
- Custom Events - Use Event Grid to route, filter, and reliably deliver custom events in your app.

For a comparison of Event Grid, Event Hubs, and Service Bus, see Choose between Azure services that deliver messages.
What can I do with Event Grid?
Azure Event Grid provides several features that vastly improve serverless, ops automation, and integration work:
Serverless application architectures
Event Grid connects data sources and event handlers. For example, use Event Grid to trigger a serverless function that analyzes images when added to a blob storage container.
Ops Automation
Event Grid allows you to speed automation and simplify policy enforcement. For example, use Event Grid to notify Azure Automation when a virtual machine or database in Azure SQL is created. Use the events to automatically check that service configurations are compliant, put metadata into operations tools, tag virtual machines, or file work items.
Application integration
Event Grid connects your app with other services. For example, create a custom topic to send your app's event data to Event Grid, and take advantage of its reliable delivery, advanced routing, and direct integration with Azure. Or, you can use Event Grid with Logic Apps to process data anywhere, without writing code.
How much does Event Grid cost?
Azure Event Grid uses a pay-per-event pricing model, so you only pay for what you use. The first 100,000 operations per month are free. Operations are defined as event ingress, subscription delivery attempts, management calls, and filtering by subject suffix. For details, see the pricing page.
Next steps
- Route Storage Blob events
Respond to storage blob events by using Event Grid. - Create and subscribe to custom events
Jump right in and start sending your own custom events to any endpoint using the Azure Event Grid quickstart. - Using Logic Apps as an Event Handler
A tutorial on building an app using Logic Apps to react to events pushed by Event Grid. - Stream big data into a data warehouse
A tutorial that uses Azure Functions to stream data from Event Hubs to Azure Synapse Analytics. - Event Grid REST API reference
Provides reference content for managing Event Subscriptions, routing, and filtering.
Menu
Right
Grid Layout
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning.
Browser Support
The grid properties are supported in all modern browsers.
| 57.0 | 16.0 | 52.0 | 10 | 44 |
Grid Elements
A grid layout consists of a parent element, with one or more child elements.
Example

Display Property
An HTML element becomes a grid container when its display property is set to grid or inline-grid.
Example
Example
All direct children of the grid container automatically become grid items.
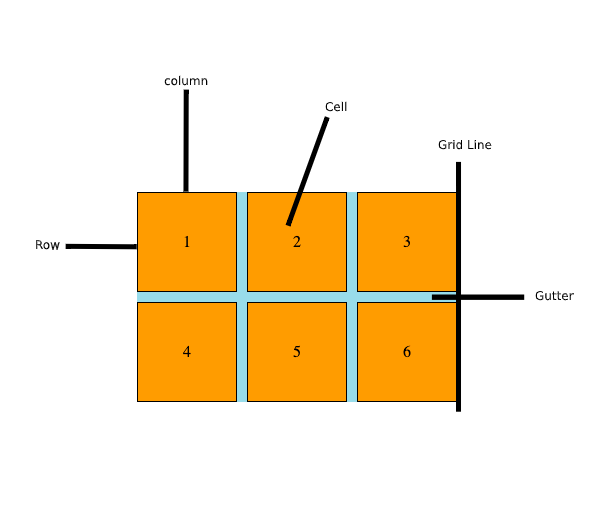
Grid Columns
The vertical lines of grid items are called columns.
Grid Rows
The horizontal lines of grid items are called rows.
Grid Gaps
The spaces between each column/row are called gaps.
You can adjust the gap size by using one of the following properties:
grid-column-gapgrid-row-gapgrid-gap
Example
The grid-column-gap property sets the gap between the columns:
display: grid;
grid-column-gap: 50px;
}

For a comparison of Event Grid, Event Hubs, and Service Bus, see Choose between Azure services that deliver messages.
What can I do with Event Grid?
Azure Event Grid provides several features that vastly improve serverless, ops automation, and integration work:
Serverless application architectures
Event Grid connects data sources and event handlers. For example, use Event Grid to trigger a serverless function that analyzes images when added to a blob storage container.
Ops Automation
Event Grid allows you to speed automation and simplify policy enforcement. For example, use Event Grid to notify Azure Automation when a virtual machine or database in Azure SQL is created. Use the events to automatically check that service configurations are compliant, put metadata into operations tools, tag virtual machines, or file work items.
Application integration
Event Grid connects your app with other services. For example, create a custom topic to send your app's event data to Event Grid, and take advantage of its reliable delivery, advanced routing, and direct integration with Azure. Or, you can use Event Grid with Logic Apps to process data anywhere, without writing code.
How much does Event Grid cost?
Azure Event Grid uses a pay-per-event pricing model, so you only pay for what you use. The first 100,000 operations per month are free. Operations are defined as event ingress, subscription delivery attempts, management calls, and filtering by subject suffix. For details, see the pricing page.
Next steps
- Route Storage Blob events
Respond to storage blob events by using Event Grid. - Create and subscribe to custom events
Jump right in and start sending your own custom events to any endpoint using the Azure Event Grid quickstart. - Using Logic Apps as an Event Handler
A tutorial on building an app using Logic Apps to react to events pushed by Event Grid. - Stream big data into a data warehouse
A tutorial that uses Azure Functions to stream data from Event Hubs to Azure Synapse Analytics. - Event Grid REST API reference
Provides reference content for managing Event Subscriptions, routing, and filtering.
Menu
Right
Grid Layout
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning.
Browser Support
The grid properties are supported in all modern browsers.
| 57.0 | 16.0 | 52.0 | 10 | 44 |
Grid Elements
A grid layout consists of a parent element, with one or more child elements.
Example
Display Property
An HTML element becomes a grid container when its display property is set to grid or inline-grid.
Example
Example
All direct children of the grid container automatically become grid items.
Grid Columns
The vertical lines of grid items are called columns.
Grid Rows
The horizontal lines of grid items are called rows.
Grid Gaps
The spaces between each column/row are called gaps.
You can adjust the gap size by using one of the following properties:
grid-column-gapgrid-row-gapgrid-gap
Example
The grid-column-gap property sets the gap between the columns:
display: grid;
grid-column-gap: 50px;
}
Example
The grid-row-gap property sets the gap between the rows:
display: grid;
grid-row-gap: 50px;
}
Example
The grid-gap property is a shorthand property for the grid-row-gap and the grid-column-gap properties:
display: grid;
grid-gap: 50px 100px;
}
Example
The grid-gap property can also be used to set both the row gap and the column gap in one value:
display: grid;
grid-gap: 50px;
}
Grid By Example
Grid Lines
The lines between columns are called column lines.
The lines between rows are called row lines.
Rachel Andrew Grid By Example
Refer to line numbers when placing a grid item in a grid container:
Example
Place a grid item at column line 1, and let it end on column line 3:
grid-column-start: 1;
grid-column-end: 3;
}
Example
Place a grid item at row line 1, and let it end on row line 3:
All CSS Grid Properties
| Property | Description |
|---|---|
| column-gap | Specifies the gap between the columns |
| gap | A shorthand property for the row-gap and the column-gap properties |
| grid | A shorthand property for the grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, and the grid-auto-flow properties |
| grid-area | Either specifies a name for the grid item, or this property is a shorthand property for the grid-row-start, grid-column-start, grid-row-end, and grid-column-end properties |
| grid-auto-columns | Specifies a default column size |
| grid-auto-flow | Specifies how auto-placed items are inserted in the grid |
| grid-auto-rows | Specifies a default row size |
| grid-column | A shorthand property for the grid-column-start and the grid-column-end properties |
| grid-column-end | Specifies where to end the grid item |
| grid-column-gap | Specifies the size of the gap between columns |
| grid-column-start | Specifies where to start the grid item |
| grid-gap | A shorthand property for the grid-row-gap and grid-column-gap properties |
| grid-row | A shorthand property for the grid-row-start and the grid-row-end properties |
| grid-row-end | Specifies where to end the grid item |
| grid-row-gap | Specifies the size of the gap between rows |
| grid-row-start | Specifies where to start the grid item |
| grid-template | A shorthand property for the grid-template-rows, grid-template-columns and grid-areas properties |
| grid-template-areas | Specifies how to display columns and rows, using named grid items |
| grid-template-columns | Specifies the size of the columns, and how many columns in a grid layout |
| grid-template-rows | Specifies the size of the rows in a grid layout |
| row-gap | Specifies the gap between the grid rows |

